Technology
Fundamentals of React Hooks
By Manish Johar ||
10 mins ||
1 May, 2024
Hooks have been really gaining a lot of popularity from the first day of its release by the Facebook React team. If you have any experience with class components then you can really understand how hooks make a React developer’s life easier. Lots of libraries like Vue, Svelte are adopting hooks to extends their features.
But on the other side, there is a lack of clarity about its uses. So, with the help of this article, I will try to make things easier to understand for you.
What are Hooks?
Hooks are a new addition in React 16.8. They let you use state and other React features without writing a class.
Contents
1. Basic Hooks
2. Additional Hooks
3. Custom Hooks
Let’s go through all these hooks one by one.
Basic Hooks
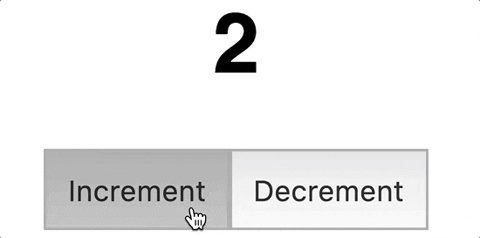
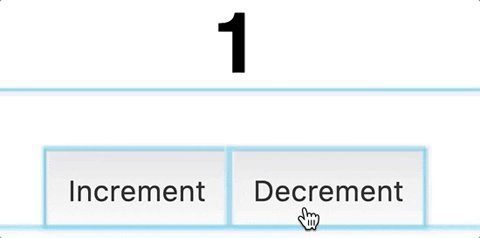
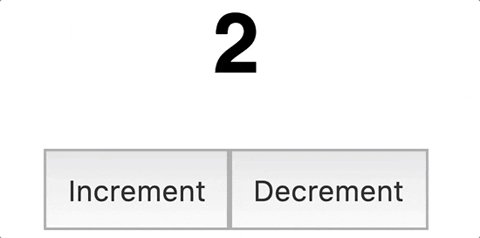
useState
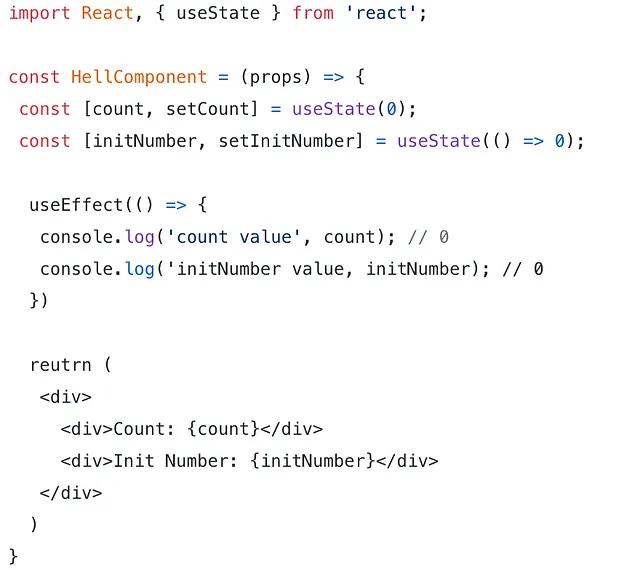
It is the most common hook in react which creates the state variable in a functional component.
const [state, setState] = useState(initialState);

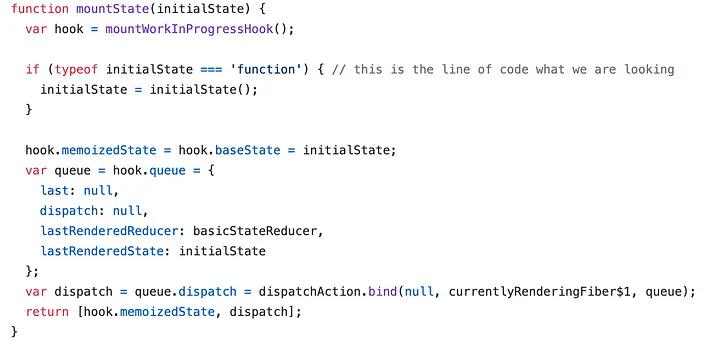
Note: If you pass a function as the initial value then react call it internally as you can see in code.

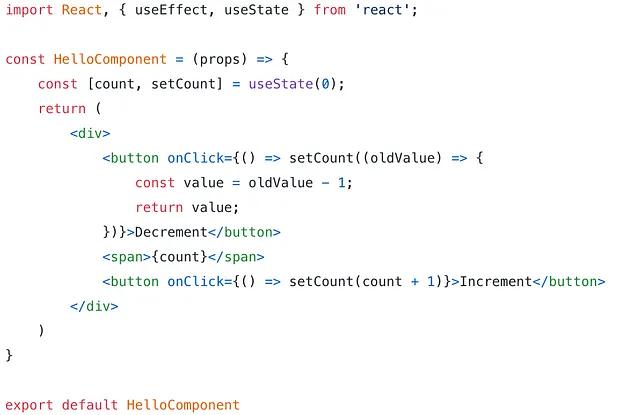
Now let’s see how to update the values


IT
Featured Post
Tech SIM Swap Attacks: Analysis and Protective Mea...
Tech SIM Swap Attacks: Analysis and Protective Measures...
11 September, 2025
10 mins
Recent Post
Computer science has a racism problem: these resea...
Black and Hispanic people face huge hurdles at technology companies an...
How to Generate Astonishing Animations with ChatGP...
How to Generate Astonishing Animations with ChatGPT
The Web’s Next Transition
The web is made up of technologies that got their start over 25 years ...
Fundamentals of React Hooks
Hooks have been really gaining a lot of popularity from the first day ...
4 Easy Steps to Structure Highly Unstructured Big ...
4 Easy Steps to Structure Highly Unstructured Big Data, via Automated ...
Comparison of Top 6 Python NLP Libraries
Comparison of Top 6 Python NLP Libraries
Type Checking with TypeScript in React Native Navi...
📱 In the realm of mobile app development with React Native, ensuring ...
React 19 new features
React version 19 introduces a slew of groundbreaking features aimed at...
14 amazing macOS tips & tricks to power up your pr...
The mysteriOS Mac-hines keep having more hidden features the more you ...
React Native App Development Guide
DWIN, founded in 2015, has swiftly established itself as a leader in c...
Guide to Set Up Push Notifications in React Native...
1. Create a New React Native Project (if not already created)
Core Web Vitals: The Technical (Dark) Side of SEO
What You’ll Learn
Top 20 mobile apps which nobody knows about…
In the vast ocean of mobile applications, some remarkable gems often g...
How much does mobile app development cost
The cost of developing a mobile application can vary depending on seve...
Software Testing: Principles and Stages Simplified...
In the world of software development, testing is not just a phase but ...
10 Hottest New Apps for You to Get Ahead in Septem...
Here we are again, in a tribute to the amazing stream of ideas that pr...
Core Web Vitals: The Technical (Dark) Side of SEO
What You’ll Learn
Tech SIM Swap Attacks: Analysis and Protective Mea...
Tech SIM Swap Attacks: Analysis and Protective Measures